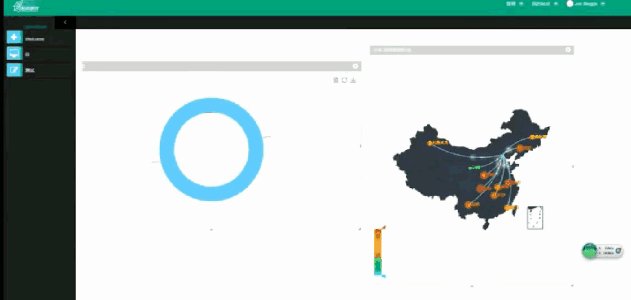
主题:如何实现拖拽组件大小,图形大小自适应?
salah
2019年09月15日
2051
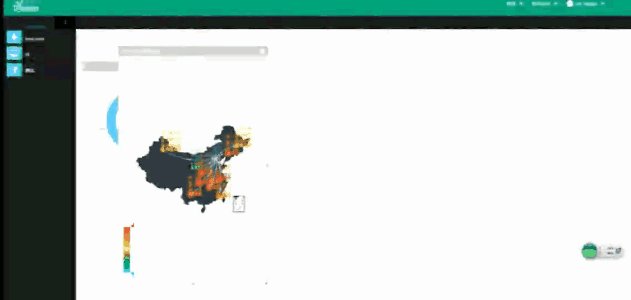
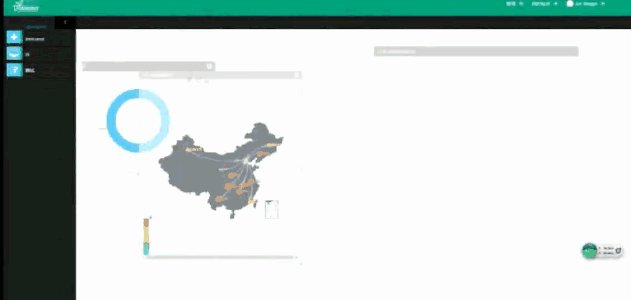
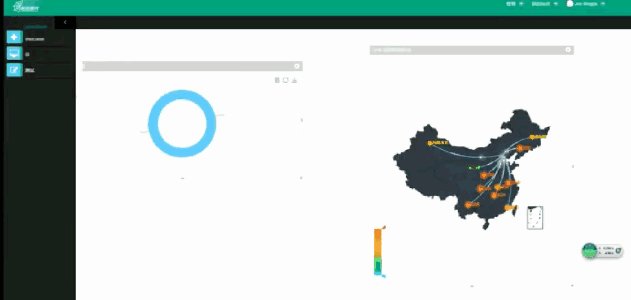
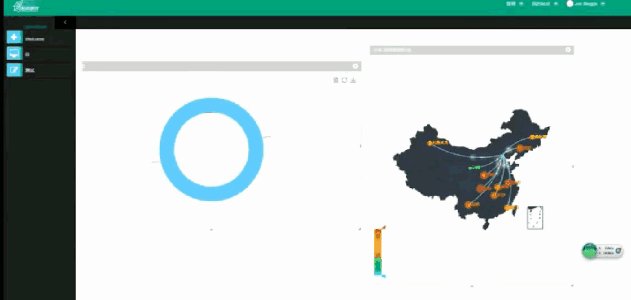
首先要说的是,这部分组件仅适用于大部分的分体组件。要实现这样的效果

其前提条件如下:
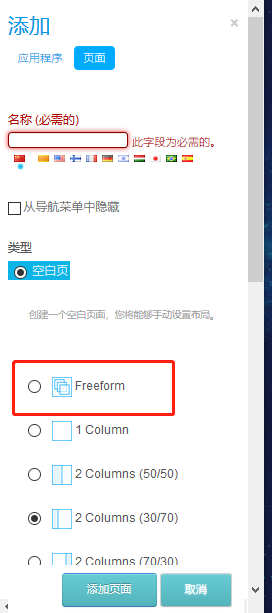
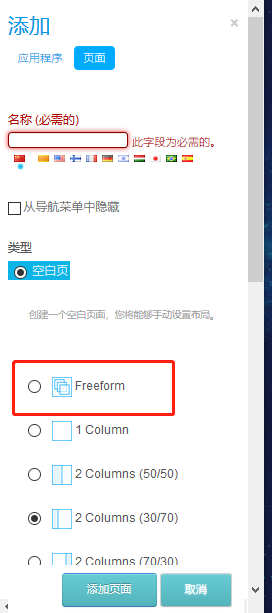
1)当前页面的布局为Freeform

2) 该组件的宽度及高度为100%

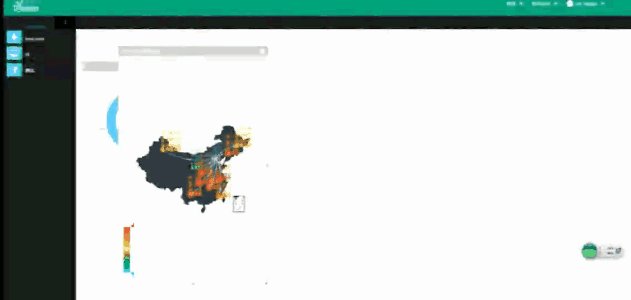
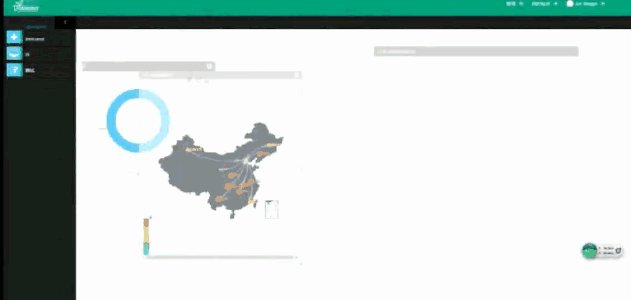
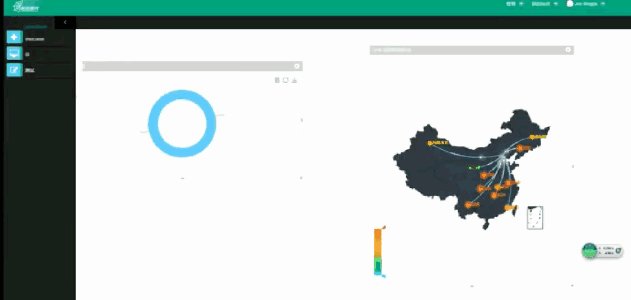
满足上述条件后,该分体式组件即可变为图形自适应。

首先要说的是,这部分组件仅适用于大部分的分体组件。要实现这样的效果

其前提条件如下:
1)当前页面的布局为Freeform

2) 该组件的宽度及高度为100%

满足上述条件后,该分体式组件即可变为图形自适应。
