主题:自由模式下如何用代码模式对齐,设置组件宽高
salah
2020年05月19日
1114
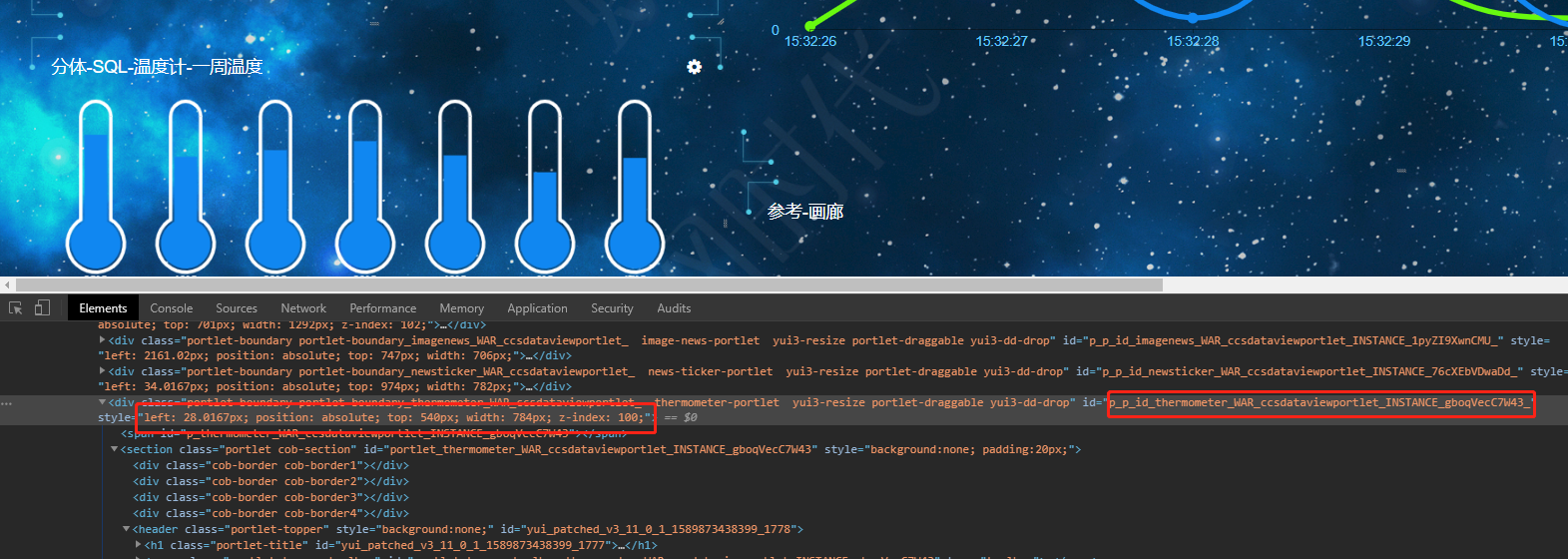
一般浏览器下,F12可以打开编程者模式,可以看到每个组件的id和样式,如下:

通过这块,可以看到,style里的css是控制该模块的位置和宽高的,如果可以重置这块的css,就可以实现代码级的组件对齐,以及设置组件的宽高。
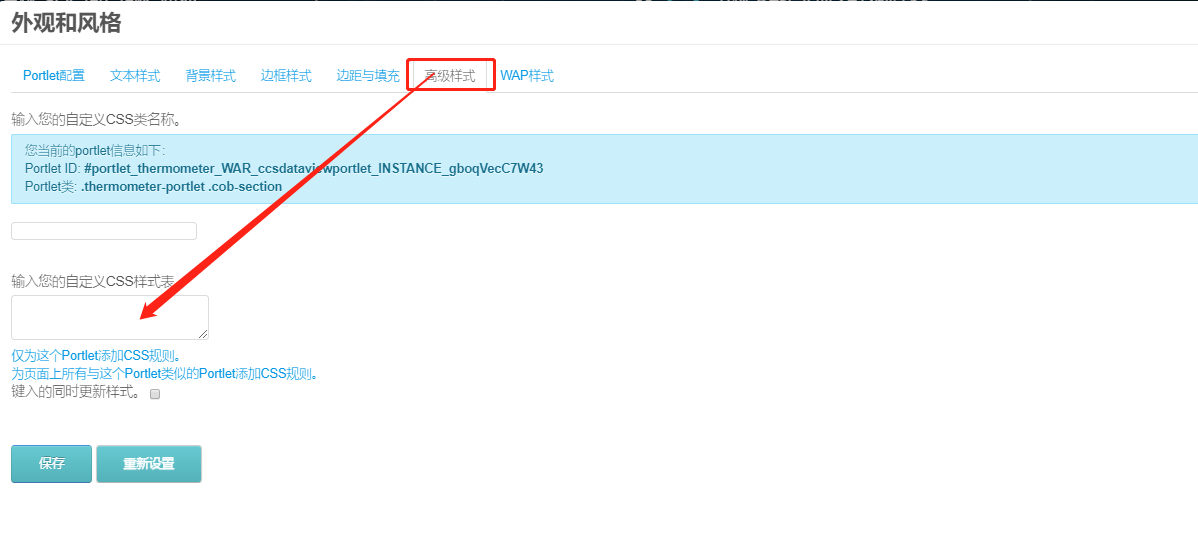
之后点击【外观和风格】,在【高级样式】中,输入您自定义的css即可

一般来说,输入如下css即可
#p_p_id_thermometer_WAR_ccsdataviewportlet_INSTANCE_gboqVecC7W43_ {
left: 28.0167px; position: absolute; top: 540px; width: 784px; z-index: 100;
}
需要注意的是,每次定位需要点击【保存】按钮,如果移动组件,则原先设置的自定义css位置失效。

 微博:
微博:
